2024.07.16
2025.03.10
WEBデザイナーの仕事は、本当に生成系AIに奪われるのか
- 文字で構成されています。
※この記事内容は

生成系AIという言葉が世の中に馴染みつつある昨今、人間の仕事が生成系AIに奪われるのかという議論は白熱しています。Web制作においても例外ではなく、コードを書くのはもちろん、人間にしかできないとされていたデザイン業務ですら生成系AIはやってのけるようになりました。今回は、Web制作の側面から生成系AIについて考えます。本当に人間の仕事はなくなるのでしょうか。
ここまでできる!クリエイティブな部分にも進出
近年、生成系AIの進化は目覚ましく、特にWebデザインの分野においてその影響は顕著です。従来、生成系AIといえばコーディングの効率化や自動化に利用されることが主でしたが、実はそれだけではありません。今、生成系AIはデザインのクリエイティブな部分にも進出しつつあります。
生成系AIがデザインをどう変えるのか?
デザインはその人の「センス」や「経験」により作成されるものだと考えがちですが、実はクリエイティブな部分も、言語化できる法則や要件に基づいています。生成系AIはそれらの膨大なデータを学習した上で、デザインに反映していきます。
画像やアイコン、イラストなどのビジュアルコンテンツも生成系AIによって作成可能です。
デザイナーは、生成系AIが提供するデザインを元に、より良いコンセプトを構築したり、微調整に集中したりできます。例えば、CanvaやAdobeFireflyなどのツールは、既に生成系AIを活用して簡単にデザインを作成できる機能が備わっています。
実際に、インソースデジタルアカデミーから発行しているDXpedia?の冊子版についても、表紙デザインはAdobe社の画像生成系AIサービス「Adobe Firefly」と「Adobe Photoshop」の拡張機能を活用して作成しました。

生成系AIが作成した表紙デザイン
表紙が完成するまでの詳細なプロセスは、以下の記事をご覧ください。
【デザイナー必見!】実際にAdobe Fireflyを使ってイラストを作成してみた
画像生成系AIは実務で使えるのか~デザイナーがAIの実力を検証!
画像生成系AIと作る、表紙デザイン
ユーザーインターフェース(UI)の最適化
生成系AIは、ユーザーの行動データを分析し、最適なUIを生成します。これにより、ユーザーエクスペリエンス(UX)が向上し、ユーザー満足度が高まります。例えば、A/Bテストを自動で実行し、最も効果的なデザインを選定することができます。
コーディングへの生成系AIの応用
デザインだけでなく、HTMLやCSSなどのコーディング作業にも生成系AIは役立ちます。
Webデザインのなかで最も作業時間の短縮化が図れるのが、コーディング作業かもしれません。
記述ルールに則ったコードの生成
生成系AIは、テキストプロンプトや既存のコードから新しいコードを生成することができます。例えば、GitHub Copilotは、コメントや関数名をもとにHTMLやCSS、JavaScriptのコードを自動生成する機能が備わっています。これにより、コーディングの時間を大幅に短縮し、人間はデバッグに集中することができます。
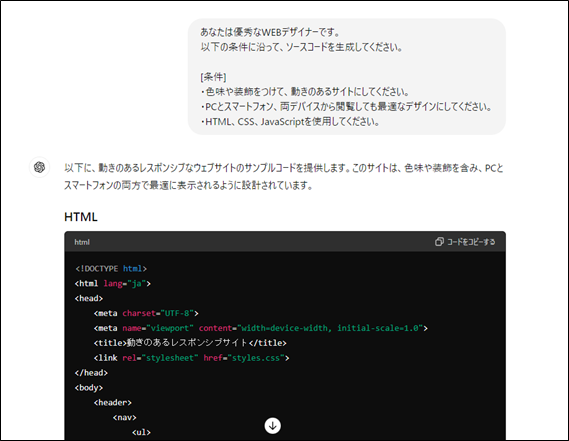
ChatGPTでも、簡単なプロンプトを入力するだけでページのソースコードを簡単に作ってくれます。
プロンプトとは、生成系AIに何をしてほしいか伝えるための指示文や質問文のことです。
プロンプト:
あなたは優秀なWebデザイナーです。
以下の条件に沿って、ソースコードを生成してください。
[条件]
・色味や装飾をつけて、動きのあるサイトにしてください。
・PCとスマートフォン、両デバイスから閲覧しても最適なデザインにしてください。
・HTML、CSS、JavaScriptを使用してください。

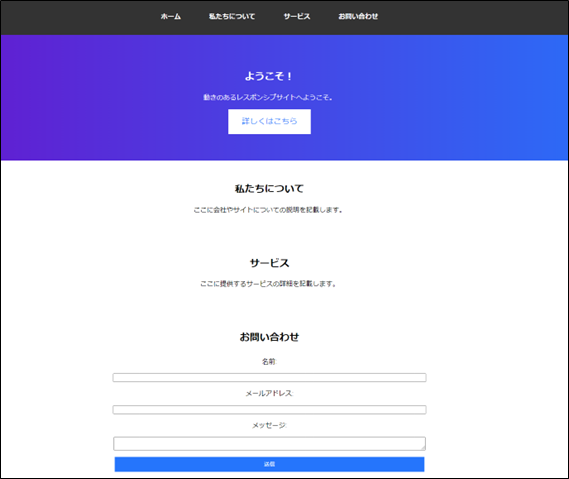
出力したHTML、CSS、JavaScriptのコードをVScodeなどのエディターに打ち込んで、実際にどのようなサイトが出来上がるのか見てみましょう。

シンプルですが、一瞬でサイトの型が出来上がりました。
マウスホバーした際に色が変わるなど、アクションも十分に追加されています。
ここから更に細かい指示を出し続けると、本格的なページのコードフォーマットを得ることができます。1からコードを書くよりも、修正を加えて理想形に近づけていく方が圧倒的に効率的だといえます。
そもそもプロンプトって何?生成系AIを使いこなす魔術!?
夢の職業?! プロンプトエンジニア
コードの素早い最適化
生成系AIは、新規ページを作り出すことだけでなく、既存のコードをレビューして最適化することも可能です。例えば、文法に従っていないコードや冗長なコードを削除し、パフォーマンスを向上させるための提案を行います。これにより、WEBサイトの読み込み速度が向上し、ユーザーエクスペリエンスが改善されます。また、エラーを起こす不要なコードの指摘出しなど、集中すればするほど堂々巡りに陥るコーダーあるあるも、生成系AIが数秒で救ってくれる場合もあります。
レスポンシブデザイン対応も短時間で
生成系AIは、デバイスごとの最適なレイアウトやスタイルを自動生成することで、レスポンシブデザインの作業を効率化します。これにより、スマートフォン、タブレット、デスクトップなど、様々なデバイスでの表示が最適化されるよう、コードを書き換えてくれます。
SEO対策における生成系AIの役割
SEO(検索エンジン最適化)は、Webページの制作に欠かせない要素です。生成系AIは、SEO対策を考える上でも活躍してくれます。
キーワードの最適化
生成系AIは、検索エンジンのトレンドデータを分析し、最適なキーワードを提案します。これにより、記事やページの検索エンジンランキングを向上させることができます。例えば、SEOツールに組み込まれたAI機能は、競合サイトのキーワードを分析し、自サイトに適したキーワードをリストアップします。
メタデータの自動生成
生成系AIは、ページタイトルやメタディスクリプションを自動生成することができます。これにより、SEOの基本要素を素早く整えることができます。例えば、WordpressのSEOを向上させるためのプラグイン「Yoast SEO」は、AIを活用してメタデータの最適化を支援しています。
コンテンツの質向上
生成系AIは、コンテンツの読みやすさや独自性を評価し、改善点を提案します。これにより、ユーザーにとって有益な情報を提供し、滞在時間や再訪率を向上させることができます。例えば、主に英文の校正を行う「Grammarly」は、文章のクオリティを向上させるための提案をリアルタイムで行います。
生成系AIの限界と課題
ここまでご説明したように、生成系AIは多くの可能性を秘めていますが、人間が一切の手を加えずにWebデザインの仕事が完璧にこなせるでしょうか。
答えは"今のところはノー"です。
生成系AIには、いくつかの課題も存在します。
創造性の限界
生成系AIは既存のデータからパターンを学ぶため、完全に新しいアイデアや創造性を持つことは難しいです。もっと分かりやすく言えば、"データ化された、明確に言語化できる情報に則ってしか新たなコンテンツを作れない"ということになります。たとえば、「気分があがるような楽しそうなデザイン」「ユーザーがお腹がすくような美味しそうなデザイン」など、人間の感情に訴えかけるデザインは、生成系AIが苦手とする分野です。 また、クライアントとの打合せで議論を重ね、相手の反応を見ながらより良い制作を行う、というコミュニケーションの手法は、人対人ならではの仕事の進め方ではないでしょうか。デザインの壁打ちなどには適しているかもしれませんが、最終的に人間の頭の中にある独自性やオリジナリティ、言うなれば"人間力"が必須となります。
倫理的な問題
生成系AIが生成するコンテンツは、Web上にある大量のデータからも情報を学ぶため、著作権やプライバシーの問題が絡む場合があります。デザイナーにおいて著作権の侵害は最も気を付けるべきことの1つです。生成系AIを使用する際にはうっかり権利を侵害してしまわないよう、特に気を付ける必要があります。
クオリティーの保証
生成系AIが生成するコンテンツのクオリティーは必ずしも一定ではありません。生成系AIに作らせたデザインを、何も手を加えずにそのまま世にリリースできるということは少ないと考えましょう。デザイナーは最終的なクオリティーチェックや微調整を行う必要があります。
変わる仕事、人間がつけるべきスキルとは?
生成系AIの登場により、Webデザイナーの仕事が変わることは確かです。しかし、これはWebデザイナーの仕事がなくなることを意味するわけではありません。むしろ、生成系AIはデザイナーのパートナーとして機能し、創造性の引き出し、効率化の手助けをします。
ではこれからのWebデザイナーにはどのようなスキルが求められるのでしょうか。
1つに、生成系AIを使いこなすプロンプトの技術が挙げられます。
インソースデジタルアカデミーでは、生成系AIは"優秀な部下である"と考えています。
人間は、部下である生成系AIを使いこなすための「上司」としてのスキルを習得し、自分の強みを活かす方法を模索する必要があります。プロンプトエンジニアリングを学ぶことは、適切な指示を出し理想通りのアウトプットを得る、得たアウトプットを効率的に活用することにつながります。これにより反復作業や単純作業を省略し、より良いモノづくりにフォーカスし作業することができます。
インソースデジタルアカデミーでは、こうしたプロンプトを学べる研修をご提供しています。研修内で実際にChatGPTを使用していただき、リアルタイムで出力が改善されていくプロセスを体験いただけます。
ChatGPTプロンプトエンジニアリング研修~使いこなすための応用手法を学ぶ
これからの時代、生成系AIを上手に活用し、自らのスキルを磨き続けることで、Webデザイナーとしての価値を高めていくことが求められるのではないでしょうか。
※本記事は2025年03月10日現在の情報です。
おすすめ公開講座
関連ページ

業務変革を加速する話題の生成AI、ChatGPTについてインソースデジタルアカデミーが徹底的に解説いたします。
似たテーマの記事
2025 AUTUMN
Vol.17 企業課題を解決
Vol.17は、「企業課題解決」がテーマです。労働人口の減少など企業を取り巻く環境が大きく変化する中で、 成長し続けるために経営戦略や人事戦略を改めて考えていくことが求められます。 本誌では、企業インタビューによるDX人財育成の事例や人的資本経営をサポートするソリューション事例をご紹介しております。
Index
2024 WINTER
DXpedia® 冊子版 Vol.3
Vol.3は「普及期に入ったAI」がテーマです。AI活用を見据え管理職2,200人を対象とする大規模なDX研修をスタートさせた三菱UFJ銀行へのインタビューや、AIの歴史と現在地に光を当てる記事、さらに因果推論や宇宙ビジネスといった当社の新しい研修ジャンルもご紹介しています。
Index
-
冊子限定
【巻頭対談】管理職2,200人のDX研修で金融人材をアップデートする
-
冊子限定
ChatGPTが占う2025年大予測
-
冊子限定
AI研究がノーベル賞ダブル受賞
-
冊子限定
チョコとノーベル賞の謎
-
冊子限定
宇宙ビジネスの将来
-
冊子限定
【コラム】白山から宇宙へ~衛星の電波を自宅でとらえた
2024 AUTUMN
DXpedia® 冊子版 Vol.2
『DXpedia®』 Vol.2は「サイバーセキュリティの今」を特集しています。我が国トップ水準のリスク関連コンサルティング会社であるMS&ADインターリスク総研の取締役に組織の心構えをうかがいました。このほかサイバー攻撃やセキュリティの歴史を当社エグゼクティブアドバイザーがひもといています。
Index
-
PICKUP
【巻頭対談】サイバー攻撃への備え 従業員教育が欠かせない
-
冊子限定
「復旧まで1カ月以上」が2割〜国内のランサムウェア被害調査
-
PICKUP
サイバーセキュリティ今昔物語
-
冊子限定
DXpediaⓇ人気記事
-
冊子限定
【コラム】白山から宇宙へ~アポロが生んだ技術の大変革
2024 SUMMER
DXpedia® 冊子版 Vol.1
IDAの新しい冊子『DXpedia®』が誕生しました。創刊号の特集は「ChatGPT時代」。生成系AIを人間の優秀な部下として活用するための指示文(プロンプト)の例を始め、Web版のDXpediaで人気を集めた記事を紹介、さらに宇宙に関するコラムなどを掲載しています。
Index
-
冊子限定
プロンプトでAIをあやつる~前提や体裁を正しく指示して完成度UP!
-
冊子限定
AIそれはデキる部下~インソースグループの生成系AI研修
-
冊子限定
AIと作る表紙デザイン~生成系AIを有能なアシスタントにしよう
-
冊子限定
【コラム】白山から宇宙へ~未来を切り拓くSX(
-
冊子限定
DXpediaⓇ人気記事
2023 AUTUMN
Vol.12 今日からはじめるDX
Vol.12は「中堅・成長企業でのDXの進め方」がテーマです。他社リソースを上手に活用するために身につけたい「要求定義と要件定義」を解説しました。 2人の「プロの目」によるDXの取組みへのヒントに加え、身近なアプリではじめるDXを活用事例とともに紹介します。DXお悩みQ&Aでは、中小・成長企業特有の事例を取り上げました。DXをはじめるなら「今」です。
Index
2023 SPRING
Vol.11 DX革命 第二章~着手から実践へ
vol.4の続刊であるVol.11は「DX革命の実践」がテーマです。 本誌の前半ではDXの課題を4段階に整理し、各段階の解決策である研修プランを掲載しています。 後半では弊社が研修を通じてDXを支援した、各企業様の事例と成果を紹介しています。自社のDX実践に際して、何がしかの気づきを得られる内容となっています。
Index
2020 WINTER
Vol.04 DX革命
Vol.04はDX推進のための効果的な手法がテーマです。DXは喫緊の経営課題である一方、IT人材不足や高いシステム導入コストにより実現が難しいと捉えられがちです。そこで本誌では、今いる人材で低コストに推進するDXについてご紹介しております。
Index
お問合せ
まずはお電話かメールにてお気軽にご相談ください
お電話でのお問合せ
03-5577-3203
















